
Selenium Chrome DevTools Protocol (CDP) API: How Does It Work? - Automated Visual Testing | Applitools

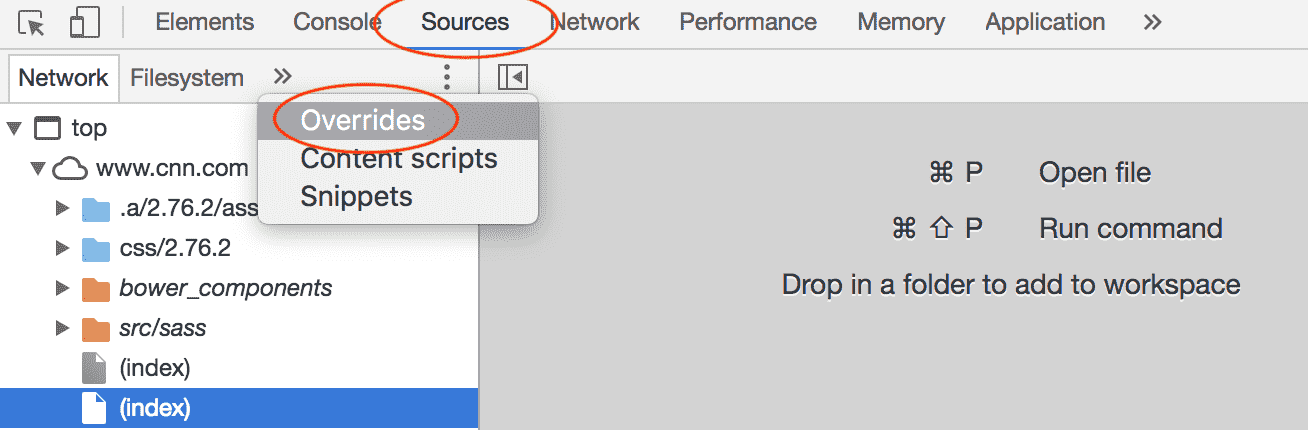
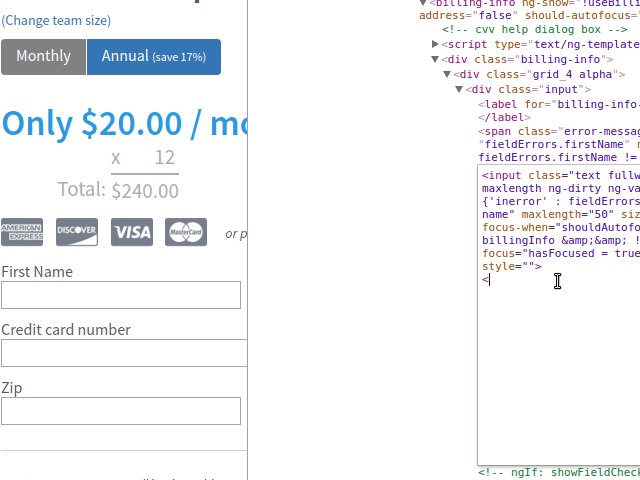
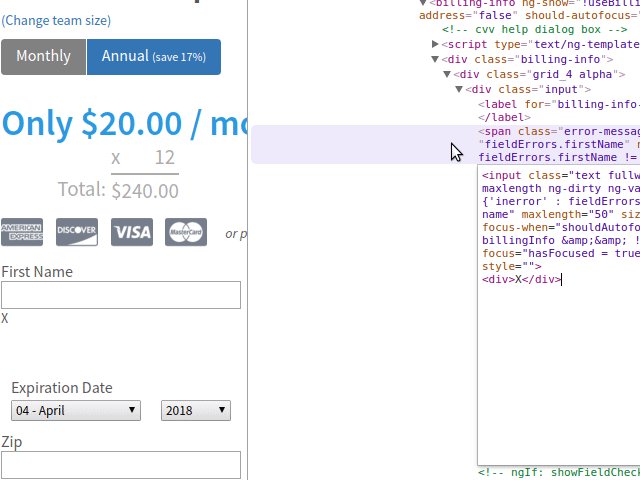
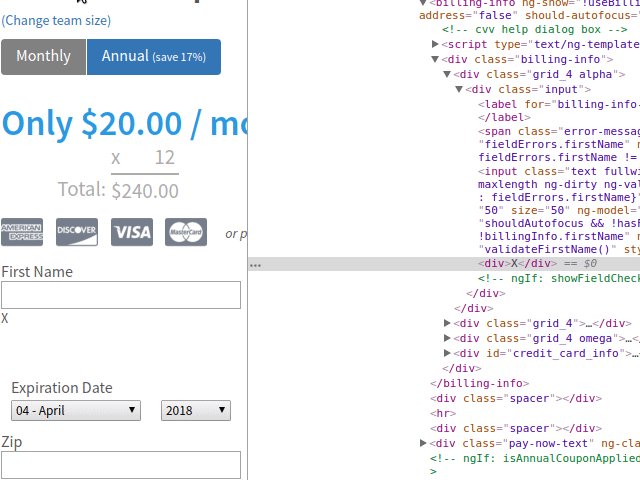
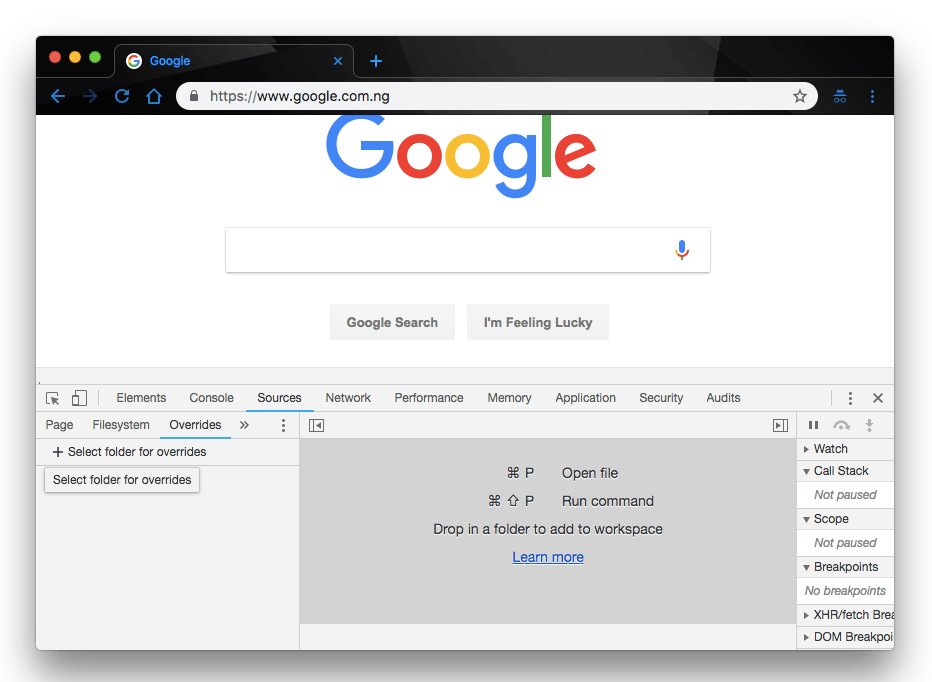
How to make changes in browser Developer Tools persist after page reload - Ethical hacking and penetration testing

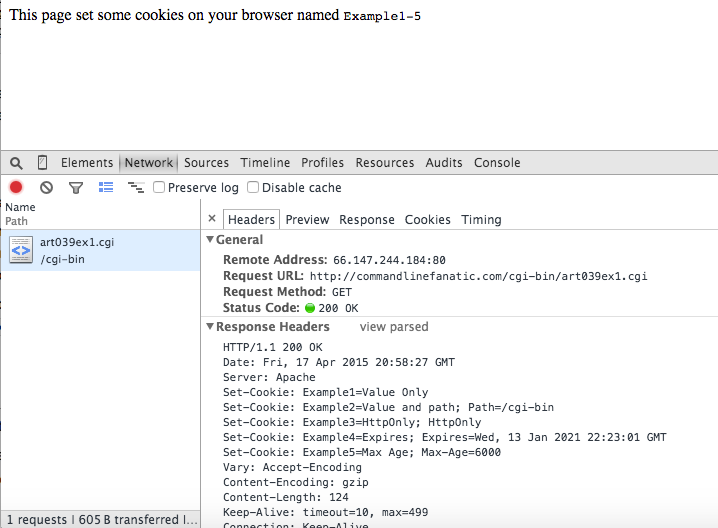
debugging - How to enable "Preserve Log" in Network tab in Chrome developer tools by default? - Stack Overflow